- 资源介绍
插件简介
基于帝国论坛上共享的“精仿畅言评论插件”(以下简称“原版”)进行了样式美化及二次开发,样式结合自己站点的配色并参考了其他网站的效果。相较原版,功能上的主要修改为:增加了给游客自己填写昵称以及随机头像(会员显示真实头像)。

安装前的设置准备
以下步骤请务必一一确认,否则均可能导致插件无法正常使用。
1、帝国系统设置确认,请确认“系统设置——系统参数设置——基础设置”中的评论未打勾

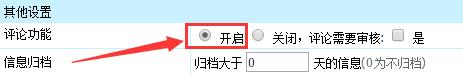
2、请确认栏目设置中的评论处于开启状态

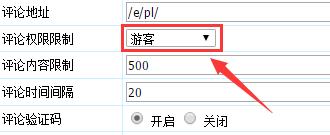
3、请确认“管理评论——设置评论参数”中的评论权限限制已设置为“游客”

4、请确认自己站点编码为UTF-8(我修改原版的GBK版本,如需使用GBK请自行转码);
5、请确认自己站点的帝国版本不低于7.2(7.2以下版本均未测试,建议使用高版本);
安装步骤
1、下载解压插件后,将lgyPl文件夹复制到e/extend文件夹中;
2、将“评论引用内容格式”改为以下内容:
<div class=”ecomment”>
<span class=”ecommentauthor”>引用 @[!–username–]:</span>
<div class=”ecommenttext”>[!–pltext–]</div>
</div>
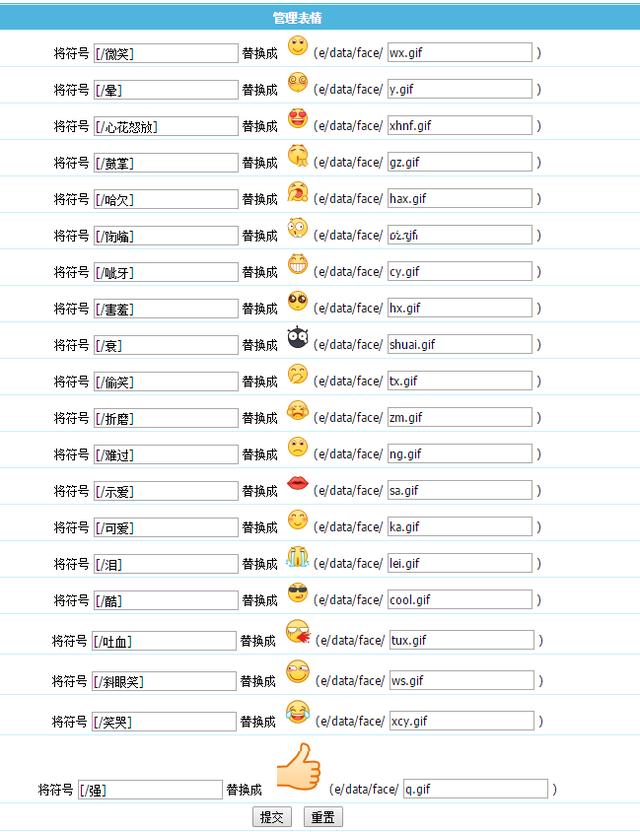
3、配置评论表情
注意:修改了评论表情包后,原有的评论中如含帝国自带表情图,将会导致其解析失效。
将lgyPl文件夹下face文件件里所有表情文件复制到e/date/face里;
然后在上图所示“管理评论表情”中设置对应表情,其实原版插件有现成的表情包安装程序,不过表情及其文件名我都改过了,我懒得重写安装程序,所以麻烦大家自己照着设置吧,参考下图,注意左侧符号及右侧图片名都要设成一模一样:

4、关闭评论验证码
这一步可做可不做,但建议平时关闭评论验证码,一方面更简洁美观,另一方面平时确实没太大必要开着,除非大站天天被刷广告的盯上。如下图

5、前台内容页调用该插件
请在需要显示评论插件的对应内容页模板粘贴以下代码:
<div class=”pinglun”>
<div class=”pl-520am” data-id=”[!–id–]” data-classid=”[!–classid–]” data-showhot=”0″></div>
<script type=”text/javascript” src=”[!–news.url–]e/extend/lgyPl/api.js”></script>
</div>
为什么要修改原版插件?
选插件要选最合适的,不一定要最好或功能最多的,看自己需求来。我只需要昵称、评论内容、表情这三个功能足够。原作者最新版的“多*评论插件”对我来说过于复杂(不可否认确实强大),故此没有选用;
目前帝国所有我能找到的评论插件以及系统自带评论都是两个极端:要么登陆后获取用户名,要么直接显示“匿名”,而不能让游客自己填昵称(帝国原版虽然能填,但很多人不知道,因为跟密码框连在一起),现在会去登录注册的用户已经极少极少,碎片化的阅读习惯会让很多用户连QQ一键登录可能都懒得去做,而不想登录注册的真爱粉难得动动手留下几句话结果连自己名字都没看见,这种设计的用户体验是极不好的。
原作者最新版“多*评论插件”采用了随机昵称+随机头像,个人认为更适合流量站,不适合我的情况,我更追求评论的真实性而非数量,所以改成了昵称手输+随机头像。
首页调用最新评论4条
参考代码如下,具体效果参考我给的演示站点的首页:
[e:loop={“select * from {$dbtbpre}enewspl_1 where saytext not like ‘%ecomment%’ order by saytime DESC limit 4”,0,24,0}]
<?php
$myid=$bqr[‘userid’];
$myid2=$bqr[‘id’];
$member=$empire->fetch1(“select userpic from {$dbtbpre}enewsmemberadd where userid=’$myid'”);
$picnum=intval(mt_rand(1,7));
for($i=0;$i<1;$i++)
{
$randpic=’/e/extend/lgyPl/assets /userpic/user_0′.substr(strval($picnum),$i,1).’.jpg’;
}
?>
<li>
<div class=”pic”>
<img src=”<?=$member[‘userpic’]?$member[‘userpic’]:$randpic?>” alt=””>
</div>
<div class=”info”>
<span><?=$bqr[‘username’]?></span>
<p><?=esub(strip_tags($bqr[‘saytext’]),80,’…’)?></p>
<em><?=lgy_tranTime($bqr[‘saytime’])?></em>
</div>
</li>
[/e:loop]
还没结束,为了让首页调用的评论也能以“刚刚”、“几分钟前”来显示时间,需要将插件list.php中的以下代码剪切并粘贴至e/class/userfun.php(注意是剪切不是复制):
function lgy_tranTime($time) {
$minute = date(“H:i”,$time);
$hour = date(“H:i”,$time);
$alltime = date(“Y年m月d日 H:i”,$time);
$time = time() – $time;
if ($time < 60) {
$str = ‘ 刚刚 ‘;
}
elseif ($time < 60 * 60) {
$min = floor($time/60);
$str = $min.’分钟前 ‘;
}
elseif ($time < 60 * 60 * 24) {
$h = floor($time/(60*60));
$str = $h.’小时前 ‘;
}
elseif ($time < 60 * 60 * 24 * 3) {
$d = floor($time/(60*60*24));
if($d=1)
$str = ‘昨天 ‘.$minute;
else
$str = $alltime;
}
else {
$str = $alltime;
}
return $str;
}
全部修改完,大功告成。
猜你喜欢
-
帝国cms视频教程 安装使用模板制作详细教程 共18课 主讲:杨青青
2020-10-17 -
帝国CMS伪静态改造 静态改伪静态 自定义伪静态
2020-10-17 -
帝国CMS远程附件直传插件 图片分离存储 直传远程服务器速度快
2021-01-01 -
帝国cms7.5手机端同步生成插件 全自动生成静态 2020优化版
2021-01-01 -
帝国CMS自动生成百度地图sitemap插件 全自动生成网站地图
2021-01-01 -
帝国cms分词搜索插件 搜索结果关键字飘红 多词匹配搜索
2021-01-01 -
帝国cms7.5专题自动关联信息插件 增加修改专题时自动推送所属信息
2021-01-01 -
帝国cms专用Redis缓存插件下载 分布式缓存 高性能 高并发
2021-01-01 -
帝国CMS 7.5百度主动推送插件下载 快速提升网页收录
2021-01-02 -
帝国cms动态缓存插件V2.2下载 伪静态缓存神器 比帝国后台默认缓存功能更好
2021-03-26
-
帝国cms7.5七牛云OSS存储插件下载 附件自动同步到七牛云
2021-03-26 -
帝国cms支付宝当面付插件 个人免签约支付 H5唤起支付宝app
2021-04-08 -
帝国cms高级Tags插件 自动分词提取 同步内容关键字
2021-04-12 -
帝国cms阿里云OSS插件PRo版 附件直传阿里云OSS 官方下载
2021-04-16 -
帝国cms-TAG高级管理插件 SEO利器tags插件
2021-04-16 -
帝国CMS7.5微信扫码登录插件下载
2021-04-16 -
帝国cms评论插件 支持搜索引擎抓取利于SEO 非JS展示
2021-04-16 -
帝国cms微信支付插件 支持PC扫码付 微信端直接支付
2021-04-16 -
帝国cms7.5网站状态监控插件 可监控多个网站状态是否正常运行
2021-04-16 -
帝国cms7.0~7.5百度主动推送插件,支持自动/批量推送
2021-04-16



![[188元]帝国CMS-超态信息插件 (Sinfo) 强大内容信息聚合功能的系统模型插件](/sixmall/timthumb.php?src=https://img.liuzhishi.com/wp-content/uploads/2020/12/1606965714-3b65fbecab18dac.png&h=200&w=300&zc=1&a=c&q=100&s=1)






发表评论