对于之前就一直强调的移动端适配的方法就不再赘述了,比如:我的深圳SEO博客是采用HTML5响应式布局的,我添加的meta标签声明(代码声明词网站同时适合PC和移动端):
<meta name="applicable-device" content="pc,mobile">
比如另外一个不是HTML5的手机端的meta声明是(代码声明此网站适合移动端):
<meta name="applicable-device" content="mobile">
而下面这些主要是针对百度新发布的一个对于电脑端和移动端适配的新方法进行讲解:
1、在pc版网页上,添加指向对应移动版网址的特殊链接rel=”alternate”标记,这有助于百度发现网站的移动版网页所在的位置;
2、同时在移动版网页上,添加指向对应pc版网址的链接rel=”canonical”标记。
例如:
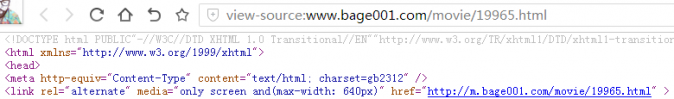
pc版网址:http://www.bage001.com/movie/19965.html
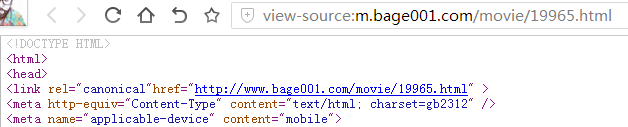
移动版网址:http://m.bage001.com/movie/19965.html
具体操作为:
1、在pc版网页(http://www.bage001.com/movie/19965.html) 上,添加:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.bage001.com/movie/19965.html" >

2、在移动版网页(http://m.bage001.com/movie/19965.html) 上,所需的注释应为:
<link rel="canonical"href="http://www.bage001.com/movie/19965.html" >

强调:之前的Meta标记(mobile agent)会继续沿用,但我们推荐使用HTMAL5语言制作的移动页面使用最新方案进行跳转适配,其它如xml语言的移动页跳转适配,需要继续使用之前的meta标记方式——<meta name=”mobile-agent”content=”format=[wml|xhtml|html5]; url=url”>—来自百度官方
不是HTML5的响应式布局的电脑端网站,建议使用禁止百度转码。





发表评论
还没有评论,快来抢沙发吧!