
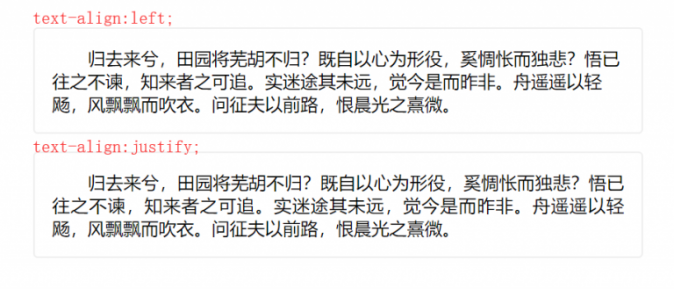
做前端的朋友对text-align这个属性肯定是在熟悉不过了,经常用left、right、center来控制行内元素相对父元素左、右、居中对齐排版,justtify来实现文本的两端对齐,让一段多行文本看起来更方便阅读,排版更好看。

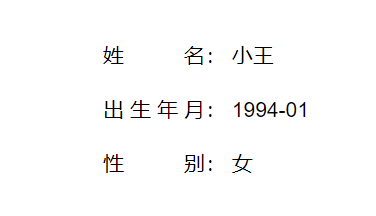
两端对齐相对于左对齐,视觉上显得整齐有序。但justify对最后一行无效,通常这样的排版对整段文字是极好的,我们并不希望当最后一行只有两个字时也两端对齐,毕竟这是不便于阅读的,那么当我们只有一行文本,但要实现单行文本两端对齐怎么解决(如下图的表单项效果)?

根据justify对最后一行无效的特性,我们可以新增一行,使该行文本不是最后一行,实现如下:
//html
<div class="item">
<span class="label" >{{item.label}}</span>:
<span class="value">{{item.value}}</span>
</div>
//css
.item {
height: 32px;
line-height: 32px;
margin-bottom: 8px;
.label {
display: inline-block;
height: 100%;
width: 100px;
text-align: justify;
vertical-align: top;
&::after {
display: inline-block;
width: 100%;
content: '';
height: 0;
}
}
.value {
padding-right: 10px;
}
}但其实上面这种写法是比较麻烦的,在这样的情况下,我们可以学习一个属性text-align-last,该属性定义的是一段文本中最后一行在被强制换行之前的对齐规则。
//css
.item {
margin-bottom: 8px;
.label {
display: inline-block;
height: 100%;
min-width: 100px;
text-align: justify;
text-align-last: justify;
}
.value {
padding-right: 10px;
}
}相比第一种方法,第二种实现方式就简单了不少,不过该属性有兼容性问题,大家可以根据情况决定实现方式。





发表评论
还没有评论,快来抢沙发吧!